Добавить на сайт карту от Yandex.Карты через API13.11.2011 00:00
Как добавить на свой сайт карту (проезда к офису, дому, магазину) от Яндекса. API довольно таки сложное. Простой вебмастер скорее всего не сможет разобраться в документации.
(Как быстро добавить карту на сайт, читайте в посте от 30.09.2010 )
Вот пошаговая инструкция:
1. Нужно получить уникальный ключ. Для этого нужно зарегистрироваться на Яндексе. Или войти, если уже есть Яндекс Паспорт. Адрес входа/регистрации - http://passport.yandex.ru/passport?mode=passport
2. Зайти по адресу http://api.yandex.ru/maps/ и перейти по ссылке Получите уникальный API-ключ - ввести адрес сайта, в ответ получите уникальный ключ. На экране также будет пример. Но он указывает на Москву, и там нет никаких объектов. А нам нужно показать метку на карте своего города. Сохраните ключ для дальнейшего использования.
3. Теперь обязательно получить координаты: места, которое мы хотим показать, а также центра карты. Для этого заходим на страницу http://api.yandex.ru/maps/tools/getlonglat/ и ищем нашу точку. Например, вводим в поле "найти" адрес: "Киев Якуба Коласа, дом 2". Если поиск успешный, увидите карту, домик и крестик посередине. Домик- это найденная точка, крестик- центр карты. Справа будет окошко, в котором отображаются координаты. Можно передвинуть карту и установить домик на нужный подъезд. У меня получилось: Координаты метки: 30.374253,50.433772, центр карты: 30.375112,50.433525. Масштаб карты- тоже важный параметр. Самое крупное увеличение- 16, самое малое - 1 (это весь мир :) ). По умолчанию сервис показывает 16. Нам эти данные понадобятся в дальнейшем.
4. Вставляем код. Он состоит из двух частей: вызов API, и блок, в котором будет выводиться карта. Вызов API делаем в заголовке страницы (между тэгами <HEAD> и </HEAD>):
<script src="http://api-maps.yandex.ru/1.1/index.xml?key=ЗДЕСЬ ВАШ КЛЮЧ"
type="text/javascript"></script>
<script type="text/javascript"> window.onload = function () {
var map = new YMaps.Map(document.getElementById("YMapsID"));
map.setCenter(new YMaps.GeoPoint(30.375112,50.433525), 15);
// Создание метки
var placemark = new YMaps.Placemark(new YMaps.GeoPoint(30.374253,50.433772));
// Установка содержимого значка метки
placemark.setIconContent('ICOM');
// Добавление метки на карту
map.addOverlay(placemark);
// добавление зума
map.addControl(new YMaps.Zoom()); }
</script>
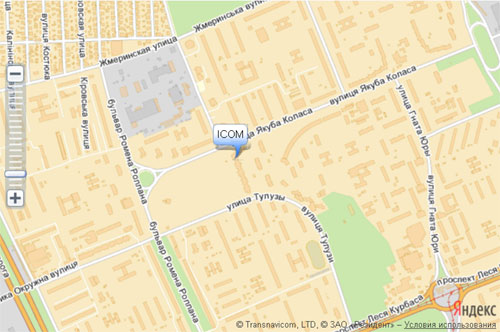
Этот код будет показывать карту , а на ней метку с текстом "ICOM". Не забудьте вставить ваш ключ в том месте, где у меня записано ЗДЕСЬ ВАШ КЛЮЧ!
А вместо ICOM впишите название вашей компании.
Теперь нужно расположить сам блок, в котором будет карта, в тексте страницы (обычно это страница "Контакты").
<div id="YMapsID" style="width: 600px; height: 400px"> </div>
Где width: 600px; - ширина блока (карты) , height: 400px - высота. Можно подобрать такие значения, чтобы карта выглядела красиво.
id="YMapsID" - трогать нельзя, по умолчанию это идентификатор блока.
Должно получиться что-то вроде этого:

Последние 10:
- Что нужно знать дизайнеру про современный, адаптивный дизайн
- Шрифты для сайта можно взять на Google Fonts
- Микроданные или как улучшить интернет магазин
- Dublin Core или что еще можно написать в meta тэгах
- Что такое хостинг
- Сделать динамический баннер без FLASH
- Добавить на сайт карту от Yandex.Карты через API
- Как добавить на сайт карту Google
- СМС биллинг. Простая монетизацая сайта при помощи SMS
- SMS сервис для сайта, рассылки SMS