Что нужно знать дизайнеру про современный, адаптивный дизайн28.12.2015 00:00
Что нужно знать дизайнеру про современный, адаптивный дизайн.
Во-первых, пользователи просматривают сайты на самых разнообразных устройствах. Мощные компьютеры с 30-дюймовыми мониторами, ноутбуки и субноутбуки, планшеты с разными экранами, и самые модные на данный момент- смартфоны. Сайт должен легко читаться на всех этих устройствах.
На Западе адаптивные сайты делают уже несколько лет. И Google не напрасно в этом, 2015 году, начал понижать в выдаче сайты, которые не адаптируются к устройству пользователя.
Способ разработки дизайна адаптивного сайта называется "Mobile first", что означает- "вначале мобильная версия". Рассмотрим на примере.
Для начала составим список элементов дизайна:
- логотип
- телефоны
- меню
- основной контент
- подвал (копирайт, контакты, соцкнопки)
Будем создавать разные дизайны для разных устройств.

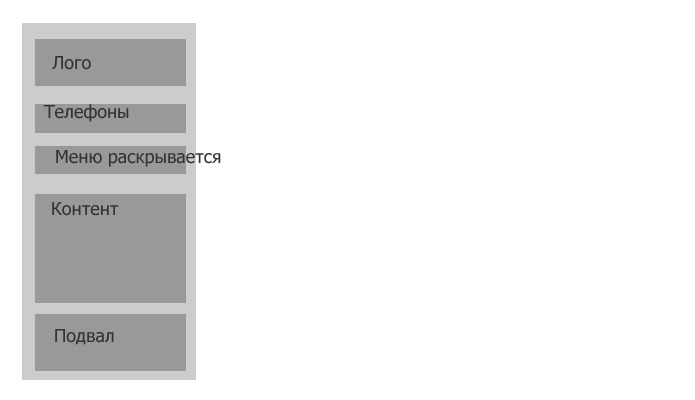
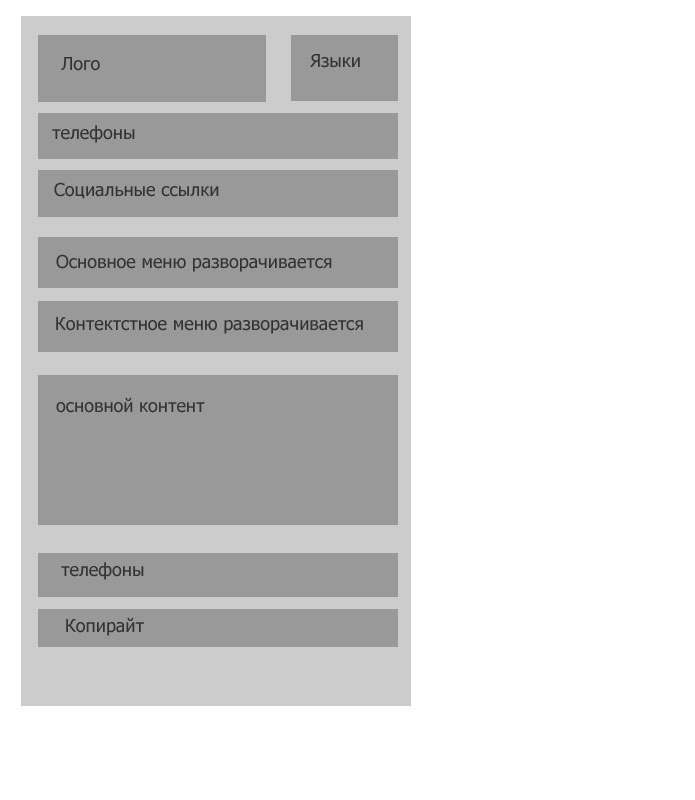
Адаптивный дизайн для смартфона
Расположим элементы на "экране " смартфона

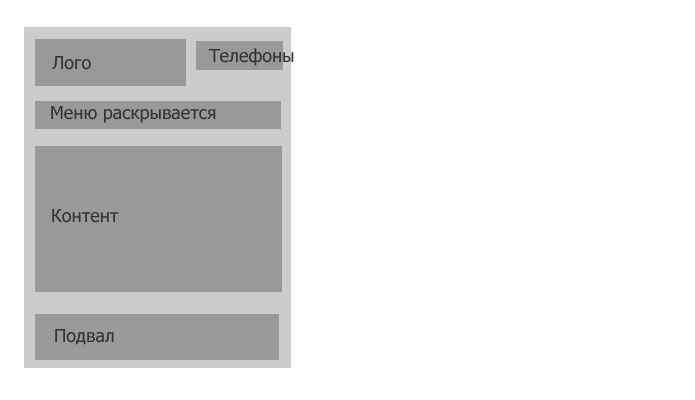
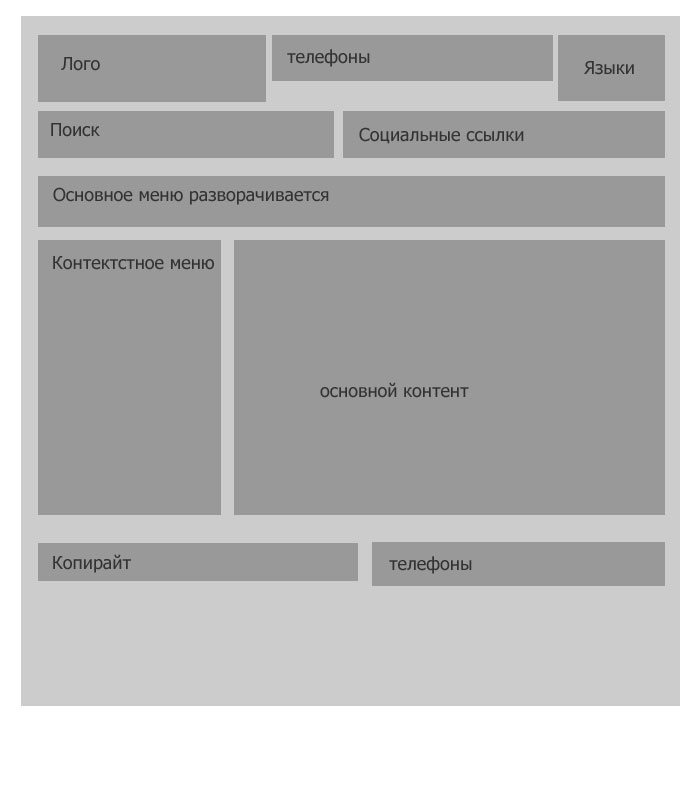
Адаптивный дизайн для планшета в вертикальной ориентации
Экран планшета больше, но в ориентации "вертикально" количество пикселей не такое и большое. Расставим элементы.

Можно попытаться поставить полное меню, если в нем не много пунктов. Но если они в полной версии занимают все пространство "от края до края", то, скорее всего, меню будет занимать 2 строки. Если для вас это не критично, можете оставить так.
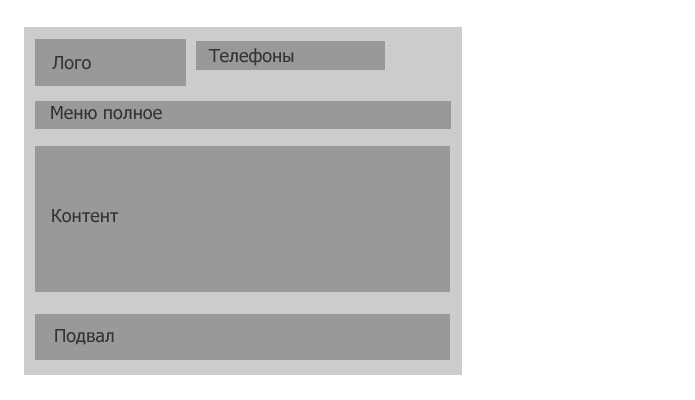
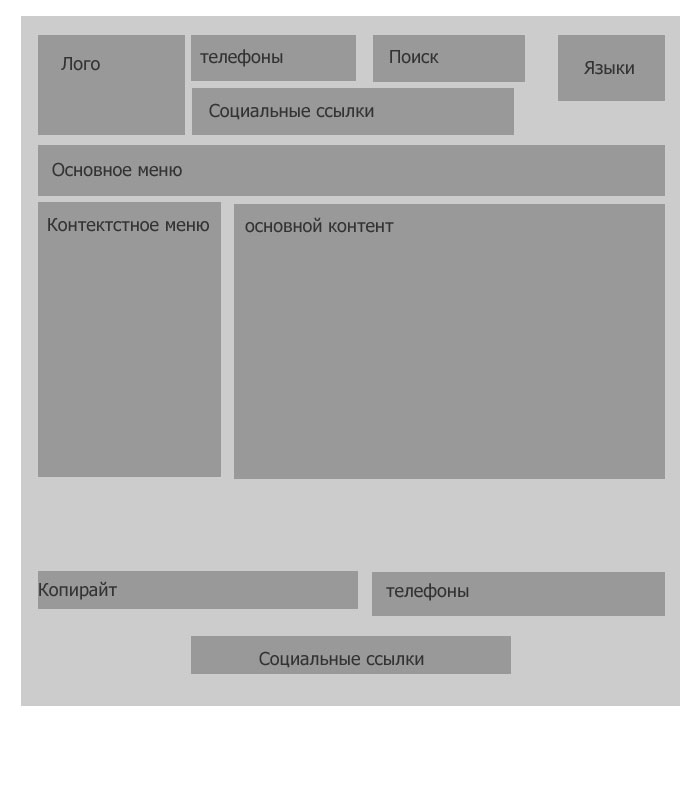
Адаптивный дизайн для планшета
Ширина экрана у планшетов разная. Но будем считать, что она равна или немного меньше, чем у ноутбука и большого компьютера.

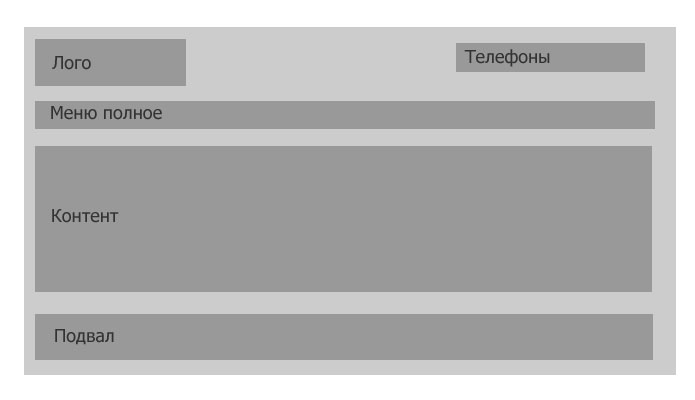
Адаптивный дизайн для ноутбука и среднего десктопа
Ширина монитора у компьютеров разная. В 2015 году считается, что в среднем 1280 пикселей по горизонтали.

В случае, когда элементов не много, не сложно сделать дизайн, который бы легко адаптировался к различным экранам. Рассмотрим более сложный вариант. Вот какие элементы будут на сайте:
- логотип
- телефоны
- поиск
- переключатель языков
- социальные ссылки
- меню
- левое меню (постоянное или контекстное)
- основной контент
- подвал (копирайт, контакты, соцкнопки) рисуем полносьтю
Для краткости приведу только схемы. Мобильный:

Планшет вертикально

Планшет горизонтально, ноутбук и десктоп

Обратите внимание на следующие моменты.
- Есть возможность показывать или скрывать элементы в зависимости от устройства (разрешения экрана). В нашем примере в мобильной версии я убрал поиск из шапки и соцкнопки из подвала.
- Порядок следования элементов желательно соблюдать одинаковый. К примеру, если вы хотите, чтобы логотип в мобильной версии шел первым, в начале шапки, а на планшете он был справа, а на десктопе слева, то это будет сложно сделать. Возможно, но сложно.
- Элементы могут сжиматься. К примеру, телефоны могут быть написаны в одну строку на десктопе, и в две строки на мобильном. И наоборот.
- Изображения, как правило, используют большого размера. Но они имеют не фиксированный размер, а "жидкий". В случае, если элемент имеет небольшую ширину, изображение занимает 100% ширины элемента. Если элемент увеличивается, то изображение увеличивается вместе с элементом. К примеру, у некоторых сматфонов ширина экрана может быть 700 пикселей. А в версии для смартфона логотип занимает всю ширину экрана. Значит изображение логотипа должно быть не менее 700 пикселей по ширине.
Особенности вложенности блоков, ширина колонок и отступов.
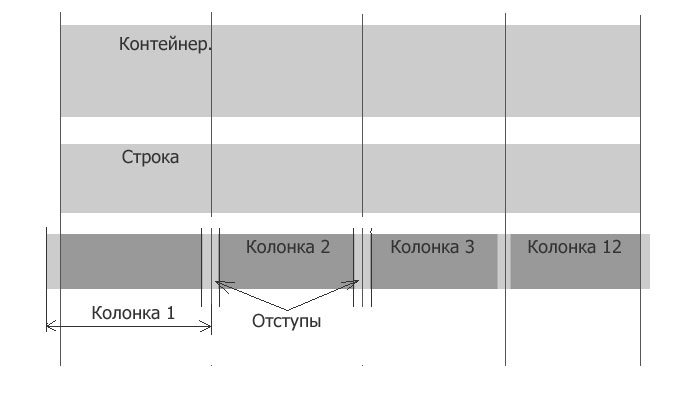
В центально- расположенном сайте контент делится на горизонтальные блоки- контейнеры. Ширина контейнера зависит от устройства/ ширины экрана. К примеру, для мониторов шириной 1280 и более ширина контейнера будет 1140 пикселей. Для монитора 1024 пикселя может быть 940px. Внутри контейнера находятся "строки", которые, в свою очередь, делятся на колонки с контентом. Справа и слева от контейнера- пустое пространство одинаковой ширины. В результате контейнер расположен посередине экрана.
На рисунке эти блоки расположены один под другим, в реальности строка находится внутри контейнера, колонки- внутри строки. На рисунке показано для того, чтобы определить отступы блоков.

Отступы внутри колонки как правило имеют одну величину. Но она зависит от устройства (ширины экрана). К примеру, на большом мониторе может быть 15 пикселей, а на планшете- 10.
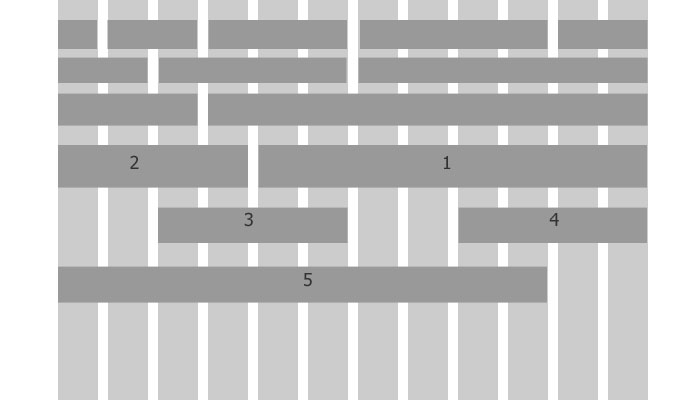
Вот пример, как может быть расположен контент на странице, в привязке к колонкам.

Какие могут быть варианты. Блоки 1 и 2 в десктоп-версии будут располагаться как нарисовано, а в мобильной наоборот, блок 1 будет выше блока 2. Блоки 3 и 4 имеют отступы слева. Блок 5 имеет ширину 10 колонок, а справа от него свободное пространство.
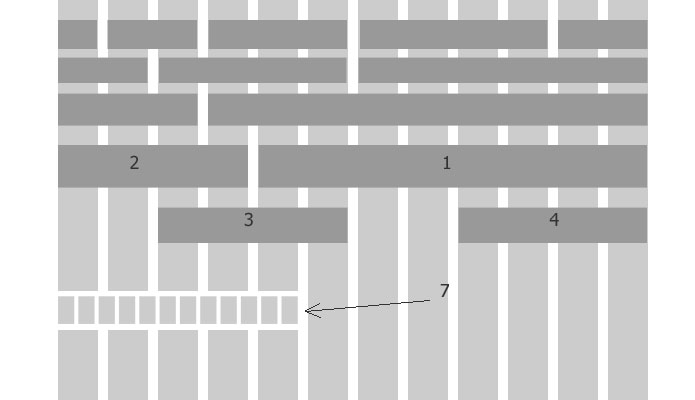
Но в колонке можно расположить еще одну строку, а в ней- еще колонки. В результате получится схема, отображенная на рисунке (см. блок 7):

Зачем это нужно? К примеру, в шапке может быть много элементов. Языки, поиск, еще одно меню, телефоны, слоган, корзина магазина. И расположить все элементы в рамках 12-и колонок бывает очень сложно. А на данном примере видно, что дизайнер может расположить в 5-колоночном блоке разные элементы, которые, в свою очередь, могут меняться местами на разных устройствах (см. блоки 1 и 2).
Последние 10:
- Что нужно знать дизайнеру про современный, адаптивный дизайн
- Шрифты для сайта можно взять на Google Fonts
- Микроданные или как улучшить интернет магазин
- Dublin Core или что еще можно написать в meta тэгах
- Что такое хостинг
- Сделать динамический баннер без FLASH
- Добавить на сайт карту от Yandex.Карты через API
- Как добавить на сайт карту Google
- СМС биллинг. Простая монетизацая сайта при помощи SMS
- SMS сервис для сайта, рассылки SMS