Шрифты для сайта можно взять на Google Fonts03.12.2013 10:58
Как дизайнеру расширить список используемых шрифтов? Можно использовать TTF и OTF шрифты, но не все броузеры их корректно отображают. Очень удобный сервис предлагает Google. Внимание! Google Fonts!
Если судить по интерфейсу, то он самый современный- все сделано максимально просто и удобно. Но если разработчик не знает английского языка, то может столкнуться с проблемами. Вот краткая инструкция по использованию сервиса:
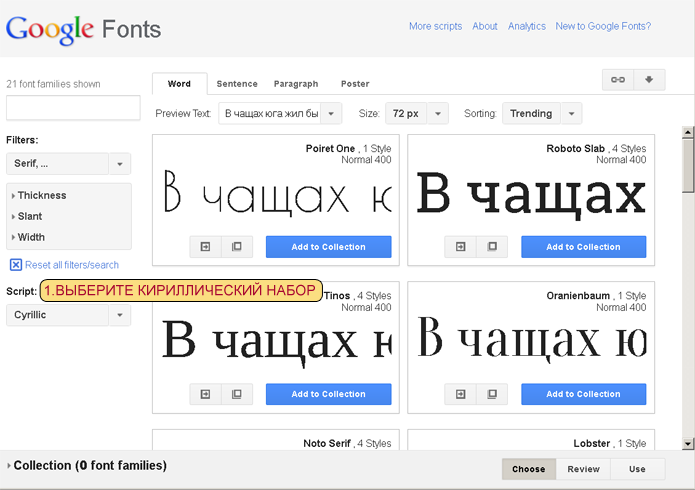
1. Необходимо выбрать только те шрифты, где есть кириллица.

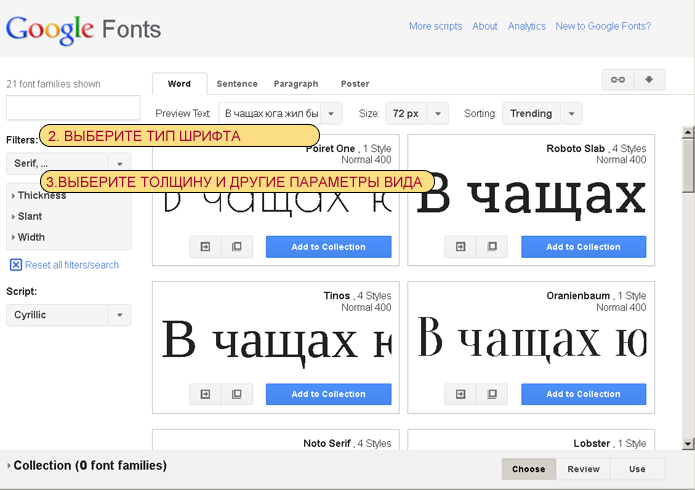
2. Выберите тип шрифта. Serif - это шрифты с засечками, типа Times. Sans Serif - шрифты типа Arial, без засечек. Еще есть шрифты “рукописные”, если нужны такие- выберите Handwriting.

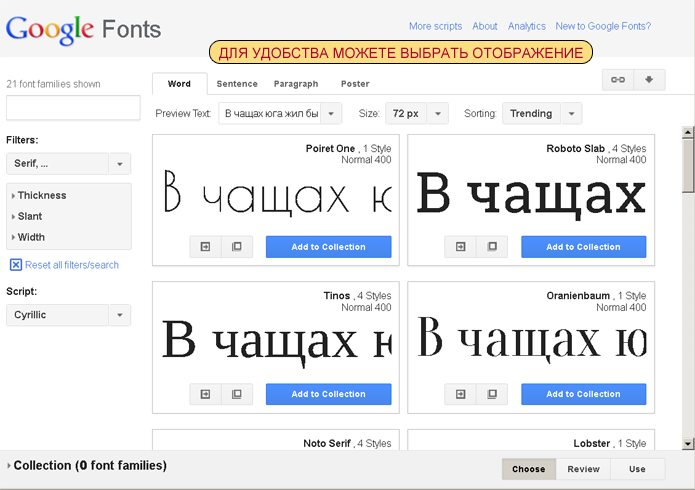
3. Наверняка вы знаете, для чего вам нужен шрифт- для текстов параграфов или для заголовков. Соответственно, чтобы сделать правильный выбор, вы должны видеть шрифт “в действии”. Выберите вкладку Paragraph, и увидите блоки текста.

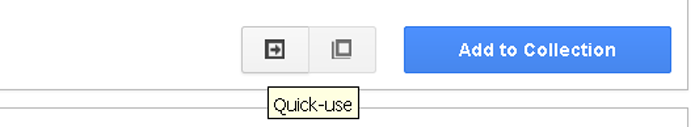
4. Выбрали шрифт? Теперь можно использовать его на своем сайте. Для этого можно воспользоваться функцией "быстрая вставка".

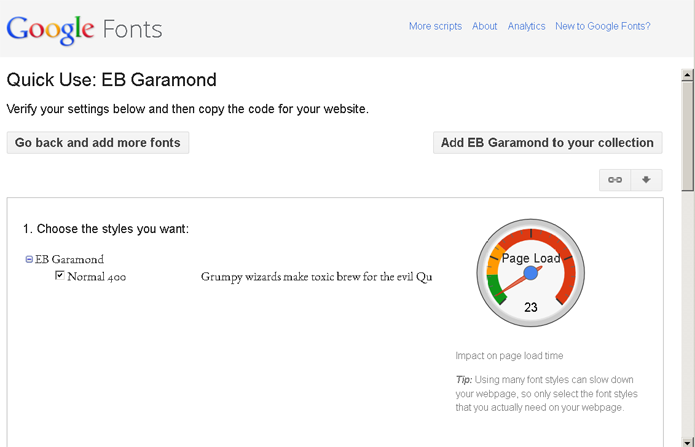
Вы попадете на страницу шрифта, где необходимо выбрать следующие параметры:
- стиль шрифта- обычный, жирный, наклонный
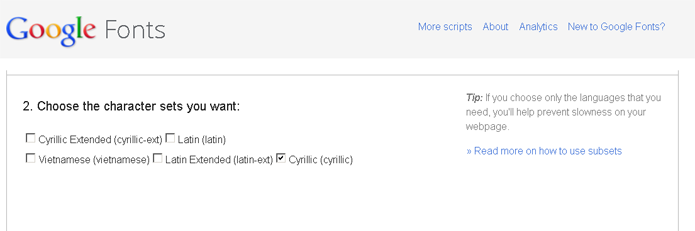
- набор кодовой страницы- английские буквы или русские, или оба набора.
1. Выбираете галочками стили.

2. Выбираете набор символов. Вам нужна кириллица, это понятно. Но а если будет английское слово? Добавляйте набор Latin, чтобы не попасть в неприятную ситуацию.

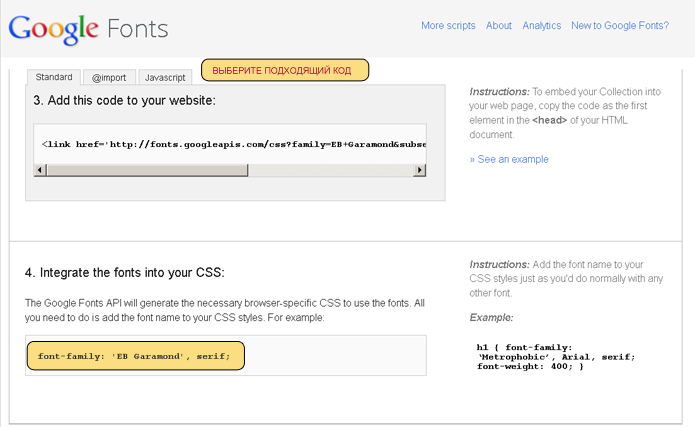
3. И вот завершающий этап- вставить код на сайт. Вначале выберите способ вызова (импорта) шрифта. Не важно какой вариант вы выберете, они все работают одинаково. Выбирайте Standard. Копируйте код <link href='http://fonts.googleapis.com/css?family=EB+Garamond' rel='stylesheet' type='text/css'>
И вставляйте в файл дизайна, в блок <head>.

4. В вашем файле CSS теперь вы можете использовать шрифт, который вы импортируете из сервиса Google Fonts.
Пример:
Файл HTML:
<head>
...
<link href='http://fonts.googleapis.com/css?family=EB+Garamond' rel='stylesheet' type='text/css'>
...
</head>
Файл CSS:
H1 {
font-size: 150%;
margin-bottom: 2em;
font-family: 'EB Garamond', serif;
}
Всё, вы научились использовать шрифты Google Fonts!
Комментарии
http://www.1001fonts.com
http://www.fontpalace.com
http://www.fontsquirrel.com
http://www.fontspace.com
http://fontzone.net
http://www.fonts.com
http://webfont.ru
http://www.xfont.ru
http://www.fontsaddict.com
http://www.fontov.net
http://everythingfonts.com - конвертер шрифтов
http://fontello.com/ - создание своего шрифта.
Добавление комментария
Если вы хотите написать личное письмо- Обратная связь
Последние 10:
- Что нужно знать дизайнеру про современный, адаптивный дизайн
- Шрифты для сайта можно взять на Google Fonts
- Микроданные или как улучшить интернет магазин
- Dublin Core или что еще можно написать в meta тэгах
- Что такое хостинг
- Сделать динамический баннер без FLASH
- Добавить на сайт карту от Yandex.Карты через API
- Как добавить на сайт карту Google
- СМС биллинг. Простая монетизацая сайта при помощи SMS
- SMS сервис для сайта, рассылки SMS